
EMDixon-Roche Designs
Depo-Provera perpetual calendar web-app and Google chrome-extension calculator allowing healthcare professionals to quickly calculate the date range for follow-up appointments.
End-to-end design and development.
Angela’s a nurse. She has to administer the birth control shot Depo-Provera multiple times a day. Then she has to schedule a follow-up appointment based on the perpetual calendar for Depo-Provera.
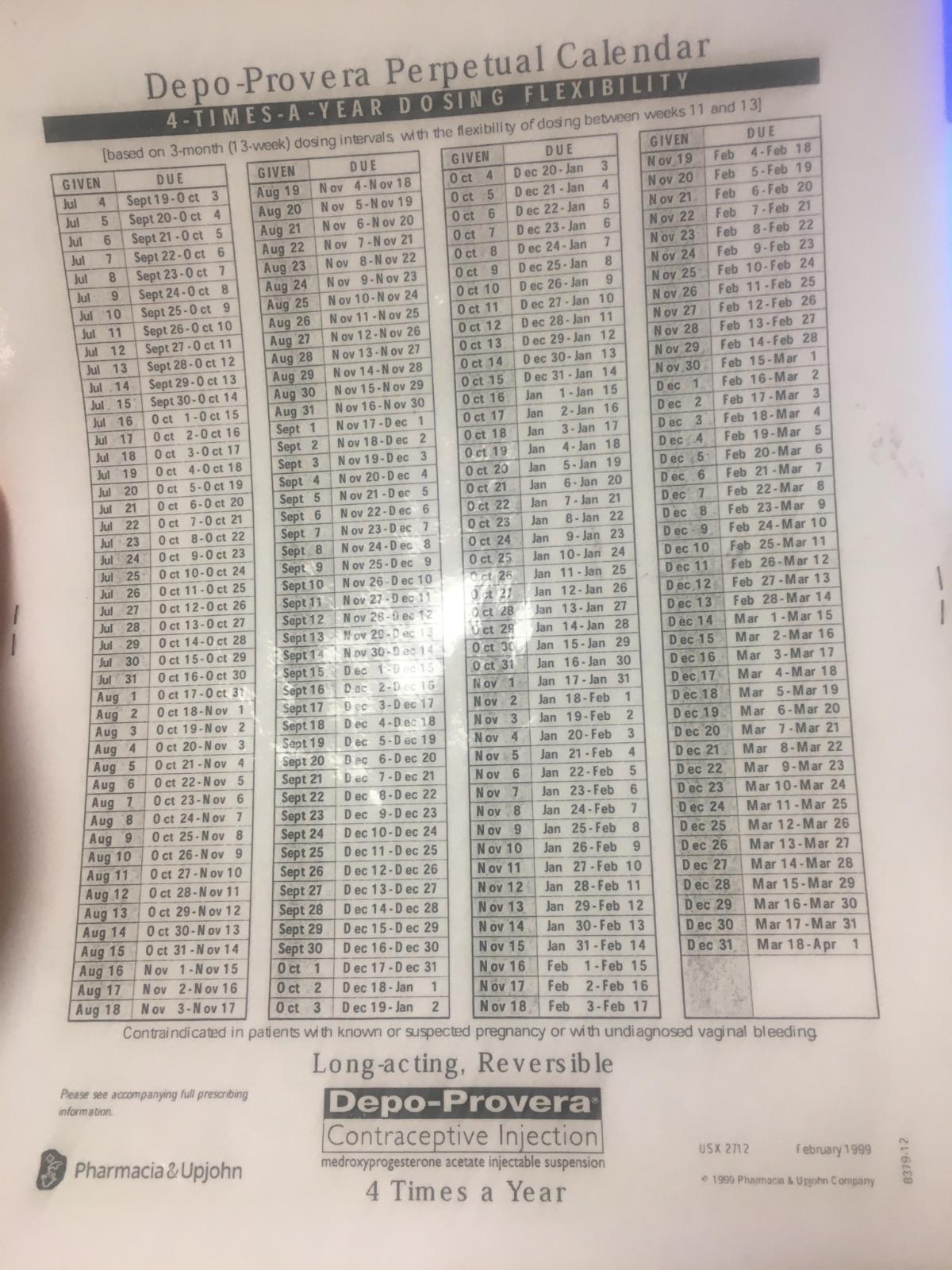
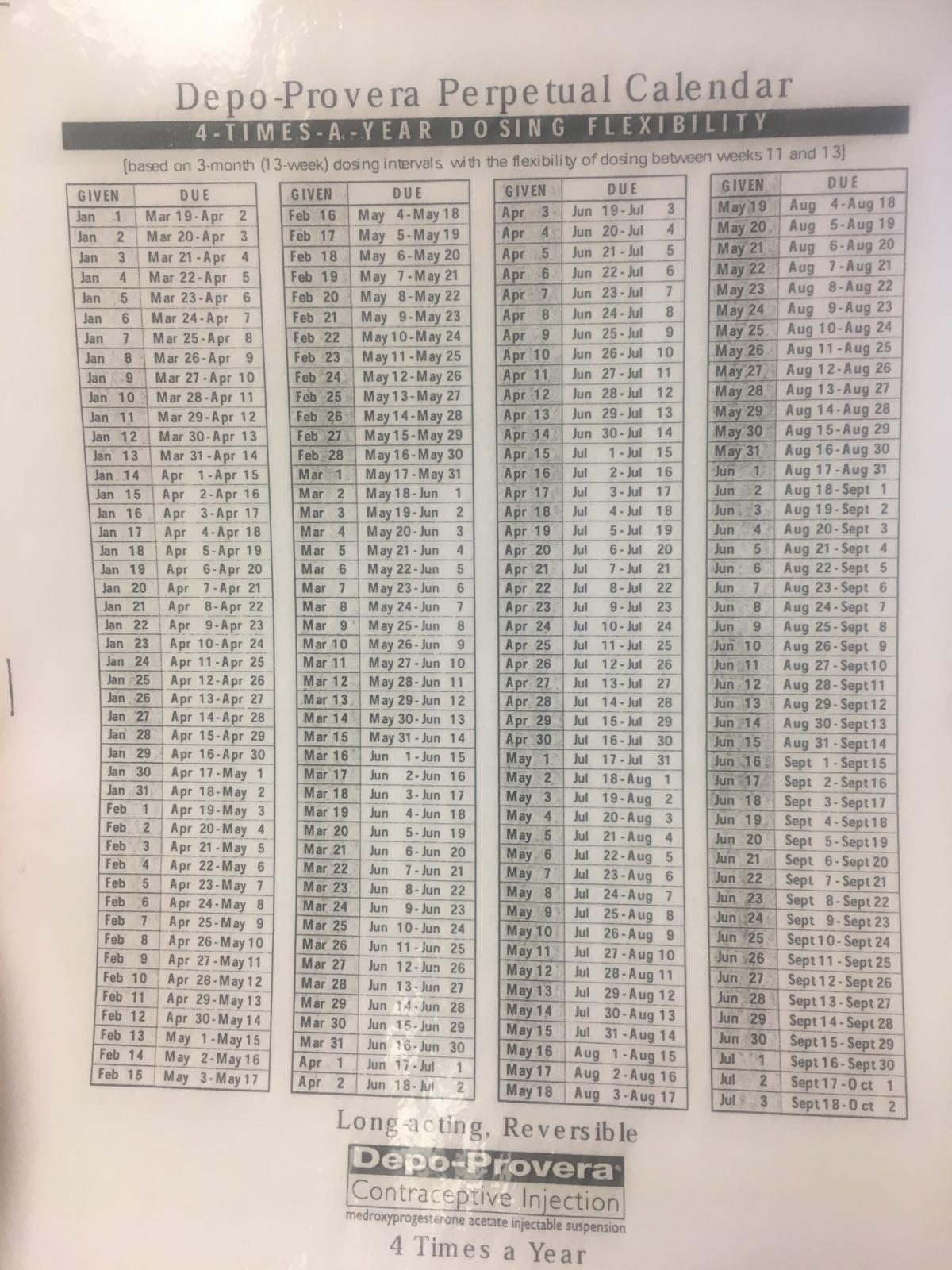
Angela has to look for the laminated printout she shares with colleagues or goes on Google images, taking up precious minutes she doesn’t have to spare.


Angela and her colleagues have often used the phrase...
“How is there not already an app for this??”

Clearly, this is something that’s already been thought about. There needs to be a digital calculator allowing providers to input the date of the injection and immediately see the date-range of the follow-up appointment. Simple right?
Here’s the thing. It was. Very simple.
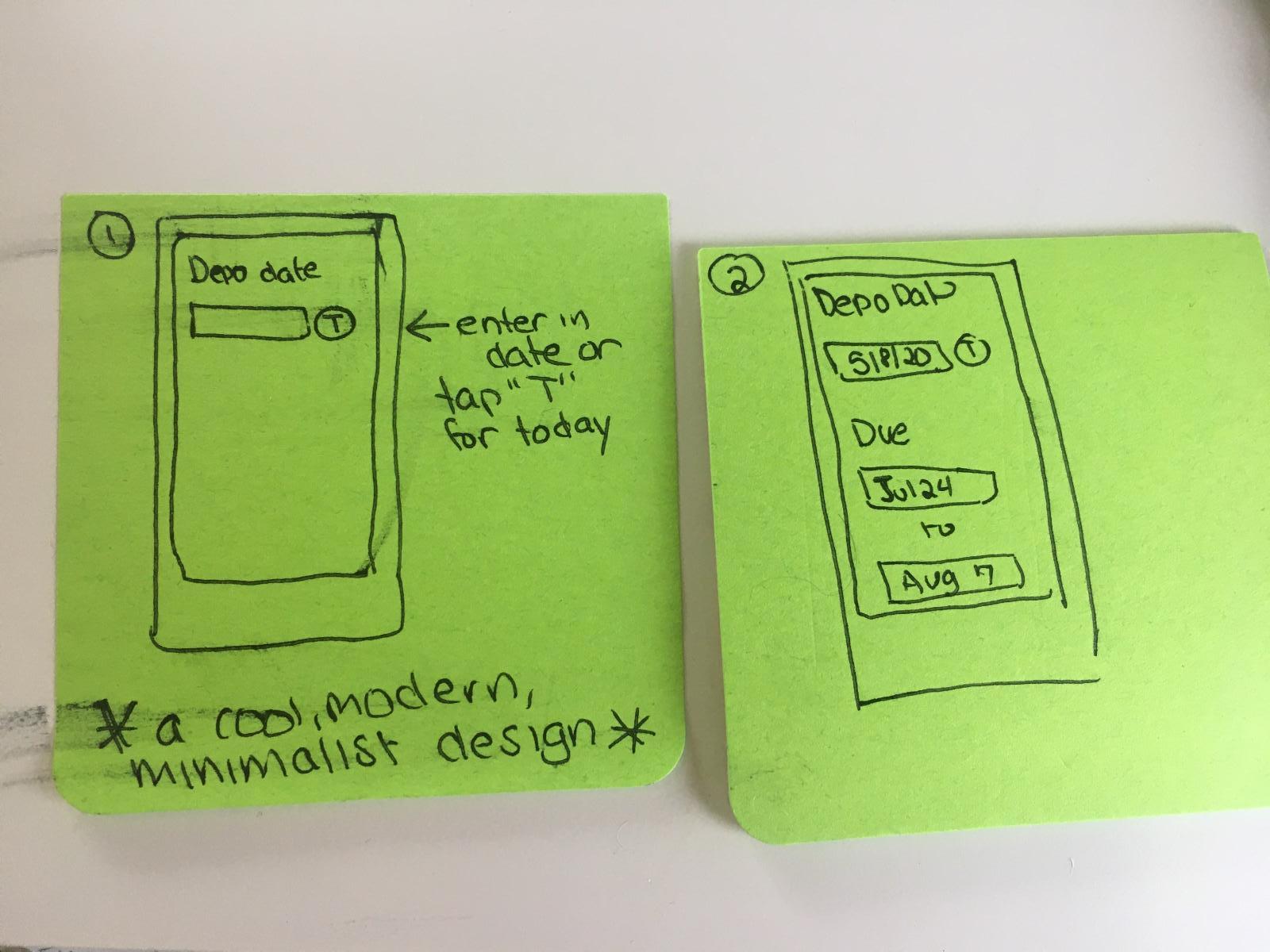
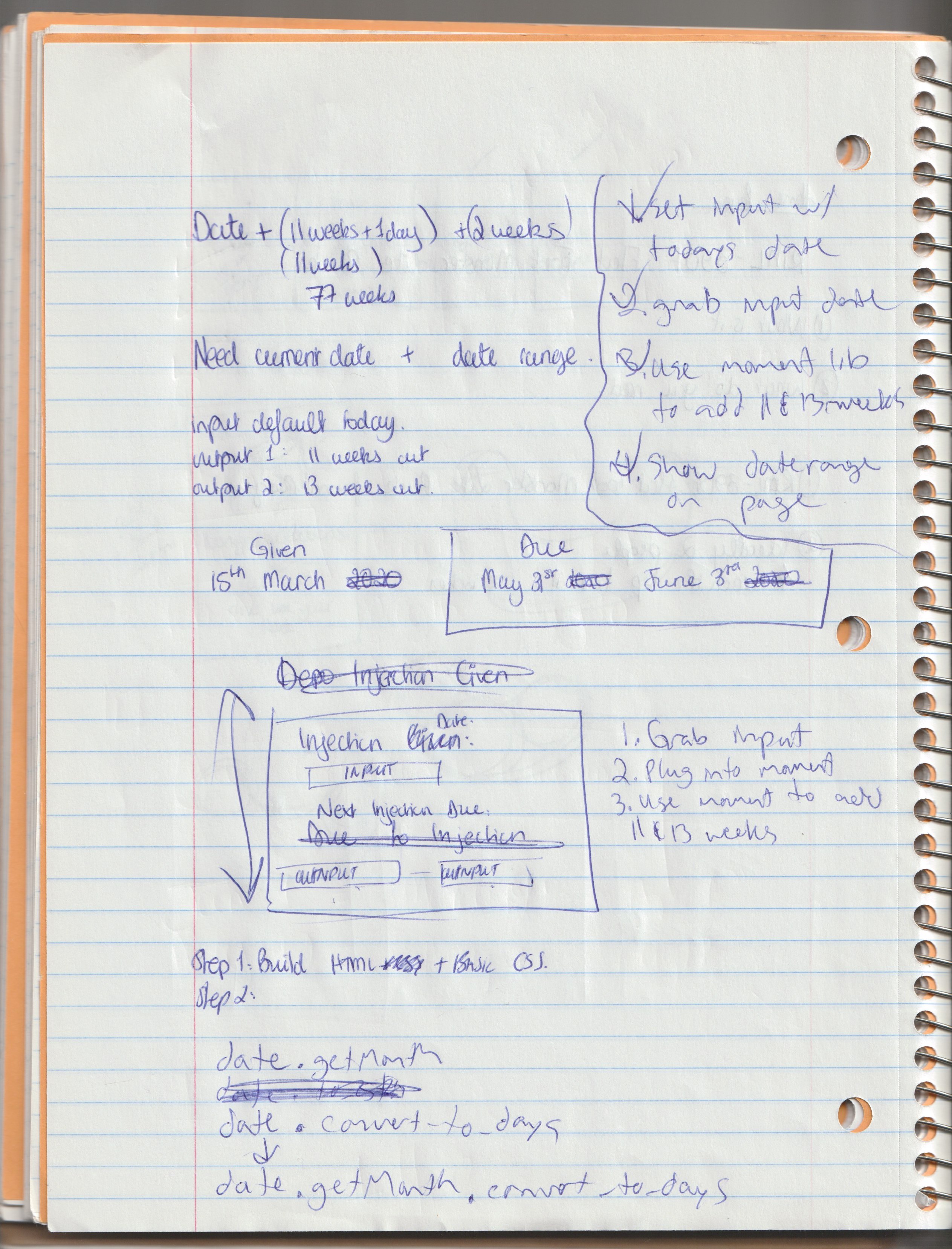
Angela had been thinking about it for some time and sent me a sketch of what she had in mind.

Armed with this vision, notes from our call discussing the pain points of her current situation, and what the ideal outcome would be, I got busy.

One braindump later I had a plan.
Working out the date range was easy (well... I thought it was, we’ll come back to this).
January & February
Date Range
=
Date of injection + (11 weeks + 1 day)
+
Date of injection + (13 weeks)
Rest of Year
Date Range
=
Date of injection + (11 weeks)
+
Date of injection + (13 weeks)
I settled on jQuery UI to display the calendar and Moment.js to handle date calculations.
After some playing around I had a prototype up and running.
I shared this with Angela and all seemed good so I moved on to the visual design.
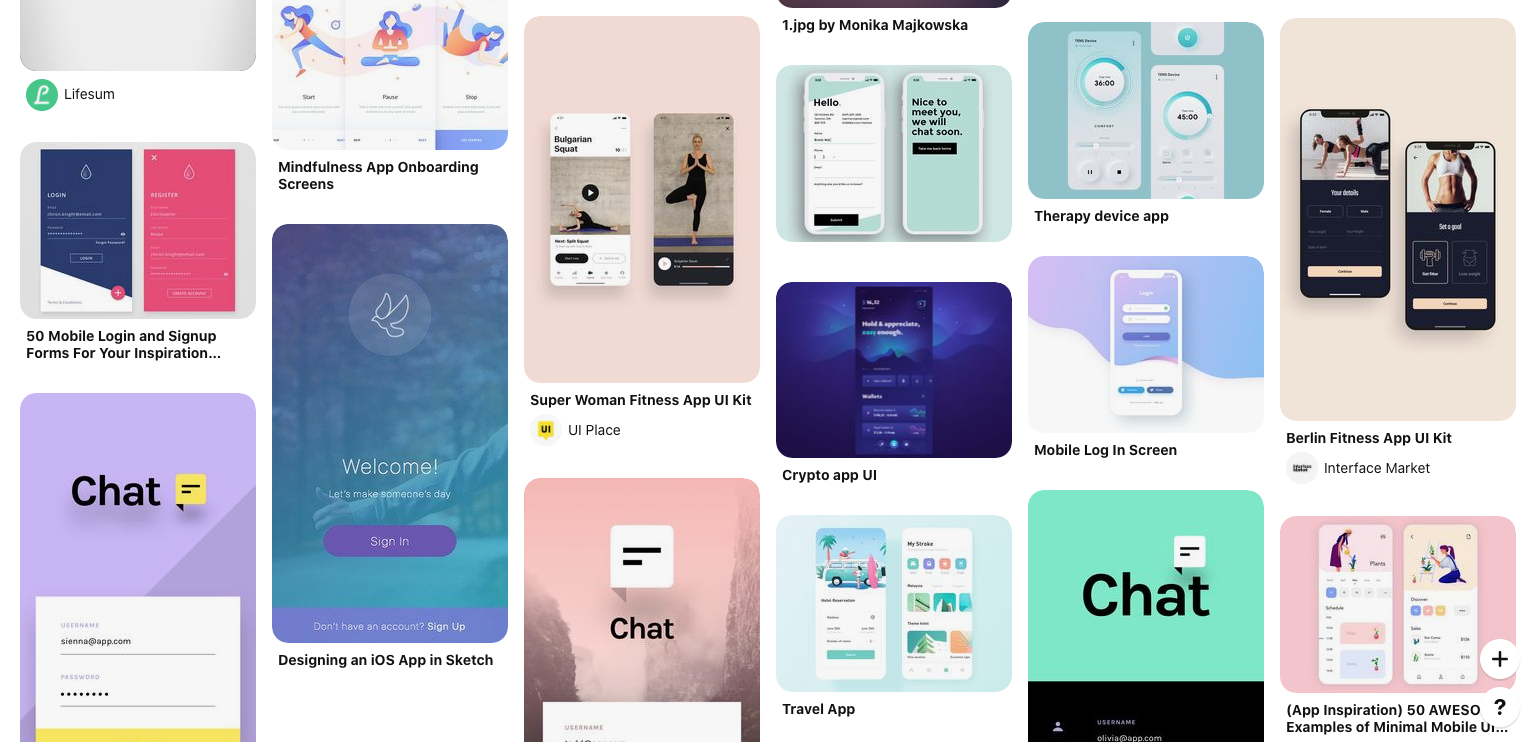
A mood board helps me get over the blank canvas freeze, that feeling of “Where to even start??”.
And, once you've started, it acts as a little support buddy that’s there when you hit another wall–which you will.

A logo was neeed to give it an identity. The main components of this product are dates and injections.
I drew the first thing that came to mind. A masterpiece if I might be so bold.
A calendar is the most recognizable icon for dates. I am not against reinventing the wheel, but only if it's broken and at the bottom of a ditch.
Injections are symbols of fun right? Turns out a cute chunky needle with liquid gold and no blood in sight makes it a little more friendly.
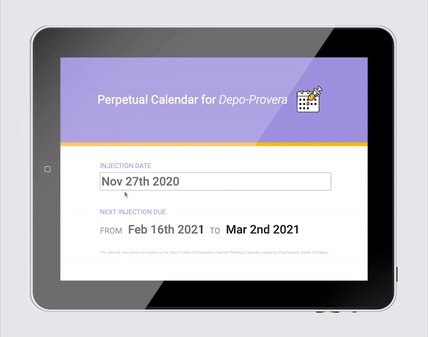
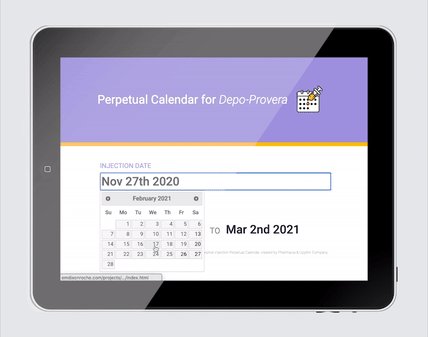
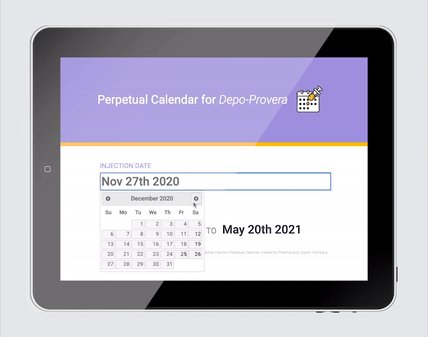
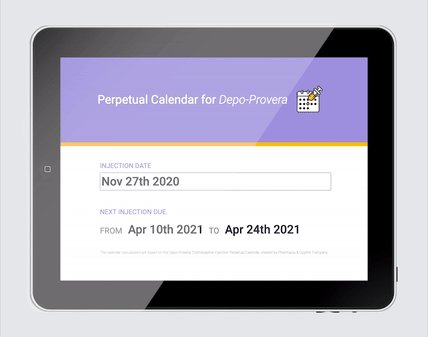
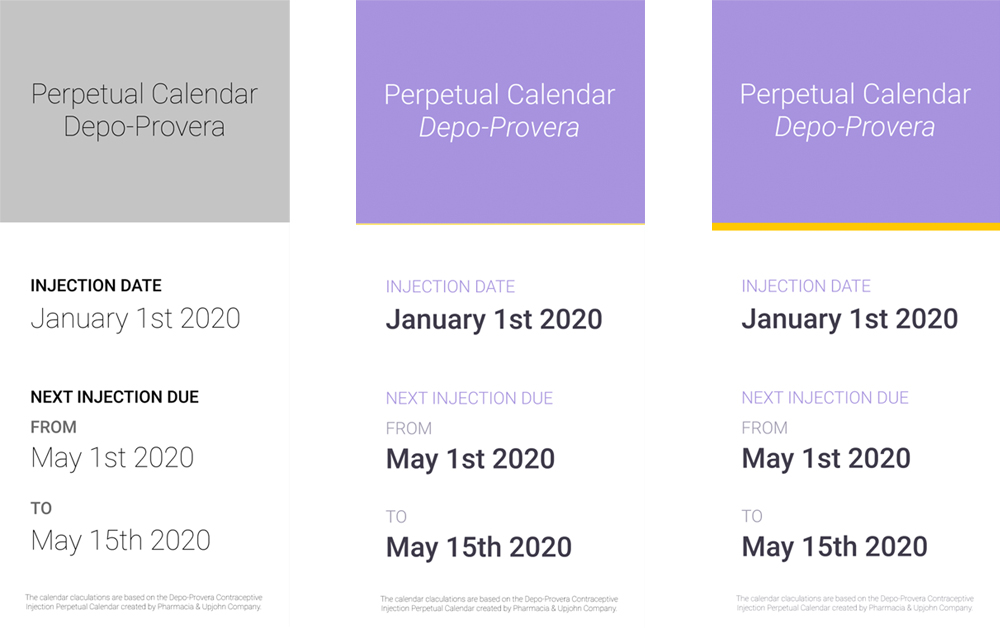
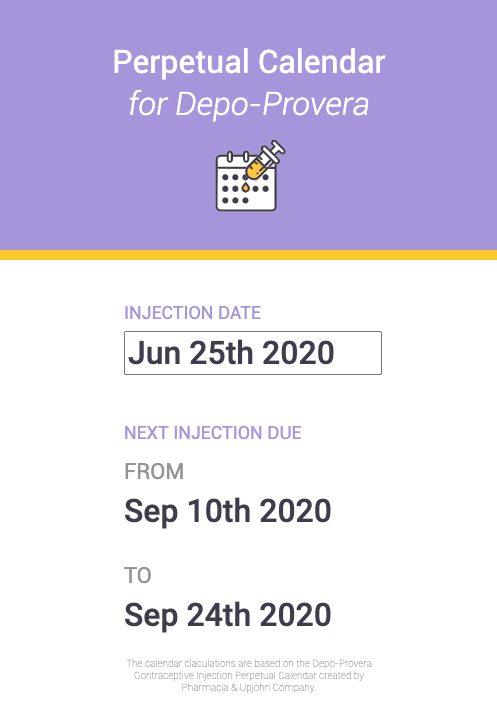
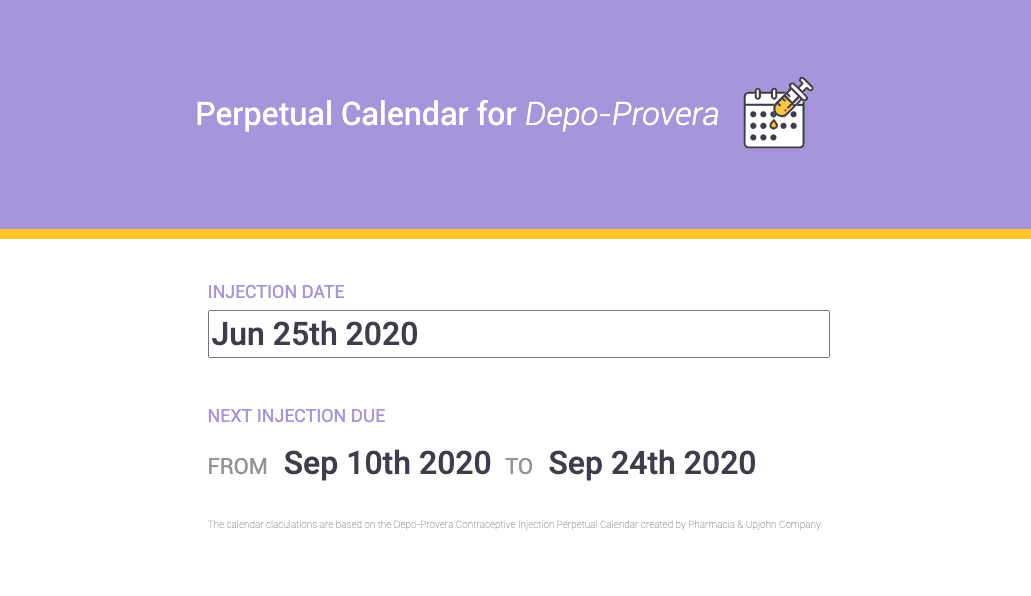
Since this product was so simple I started with the mobile layout which I then extrapolated into a desktop design.


The design implementation remained relatively faithful except on desktop where I found that in reality having the date on the same line would allow the user to copy and paste the text into a form.


I felt relatively comfortable with the result and it was ready for testing. So off it went.
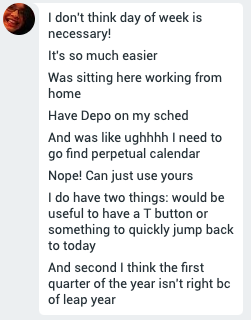
Soon after I got the following feedback.

Ok. A reset button would be easy enough to add.
Welp. The date calculations were correct explicitly for January and February of this year (2020). At not for any other date.
Remember when I said the date calculation was easy? Well, it was… kinda. And not? Confused? Yeah, I was too.
So… 2020 is a leap year…
That extra day I had accounted for in January and February was only relevant in a leap year. Sounds obvious in retrospect but it wasn’t at the time, I can assure you.
Below are the corrected calculations:
January & February of leap years
Date Range
=
Date of injection + (11 weeks + 1 day)
+
Date of injection + (13 weeks)
Rest of Year & non-leap years
Date Range
=
Date of injection + (11 weeks)
+
Date of injection + (13 weeks)
Angela tested it along with a few others. Everything seemed to be working fine so I built and published a Chrome extension version.
Currently, a small group is testing over a few weeks.
The original perpetual calendar PDF that was created does not account for February 29th in a leap year. However, since the calculator detects leap-years, it will always be accurate.
See here for date comparisons between the original PDF and the dates given by the calculator.